「那今天就來聊聊協助我們防禦魔法的兩大利器吧!」
「咦!是什麼厲害的東西呀?我是不是要有使魔了呀?」
「不是….」
「那是不是…..」
「也不是….,來你看看我手上這兩把武器!」
「咦?我只看到兩把鏟子??為啥是鏟子呀?」
「自己挖的坑自己埋呀!」艾草理直氣壯的回道。
「….. 那一次給我兩把幹嘛?」
「且聽我娓娓道來 …. 」
在前言時有稍微提到這兩款套件,但一開始在學習時,常有一種:「咦,為什麼一次要學兩個呢?」的困惑,也因此要好好來搞懂兩者來釐清差異啦!
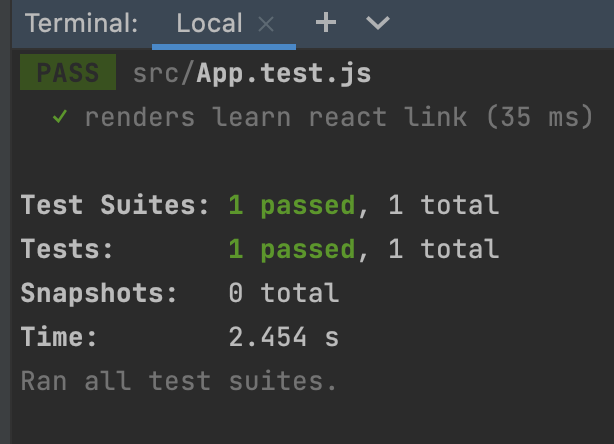
Jest 是一款 JavaScript 測試框架,也是測試運行器,當有撰寫到 .test.js 時,去執行 npm run test 時,他會找到那些檔案,並去運行檔案內的測試,並幫我們判斷測試是否通過,產生結果如下圖:
在 Jest 撰寫測試時,會使用到全域的 tset 方法,該方法可帶三個參數:
第一個參數為字串型別撰寫針對此次測試的描述,第二個參數為測試函式,第三個參數 timeout 可依需求新增。
test('針對測試的描述', () => {
},0);
而 Jest 會協助我們判斷測試的過程中是否有拋出錯誤,以以上測試為例,如果我們並沒有在裡面撰寫任何程式碼,就不會拋出錯誤,所以該測試會通過。
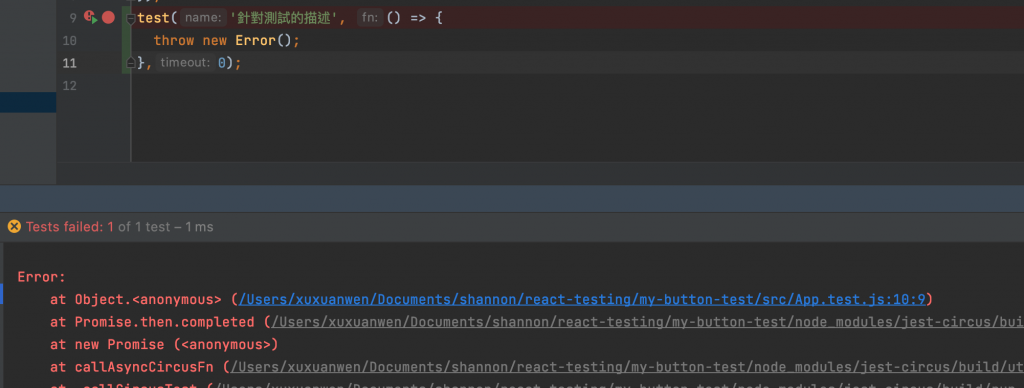
而當直接在程式碼拋出錯誤時,該測試會失敗。
test('針對測試的描述', () => {
throw new Error();
},0);

在撰寫測試時很常會使用到 Jest 的 expect(value) 方法,並搭配 Jest 提供的 matcher 匹配器,來”斷言”某值,舉例來說:
如果我是 18 歲,這邊用 const 是因為我永遠都是 18 歲 (°ω°ฅ)* ,那 expect 內帶參數 age 後,會透過 .toBe 這個 matcher 函式,來判斷該 age 值是否我們的期望值 18 。
const age = 18;
test('my age is 18 years old', () => {
expect(age).toBe(18);
});
針對 Jest 的簡單介紹到這邊,我們可以知道 Jest 能:
expect 函式跟多個 matcher 匹配器React Testing Library 內有很多的方法,可以幫助捕捉 DOM ,也能更容易測試 React 元件。
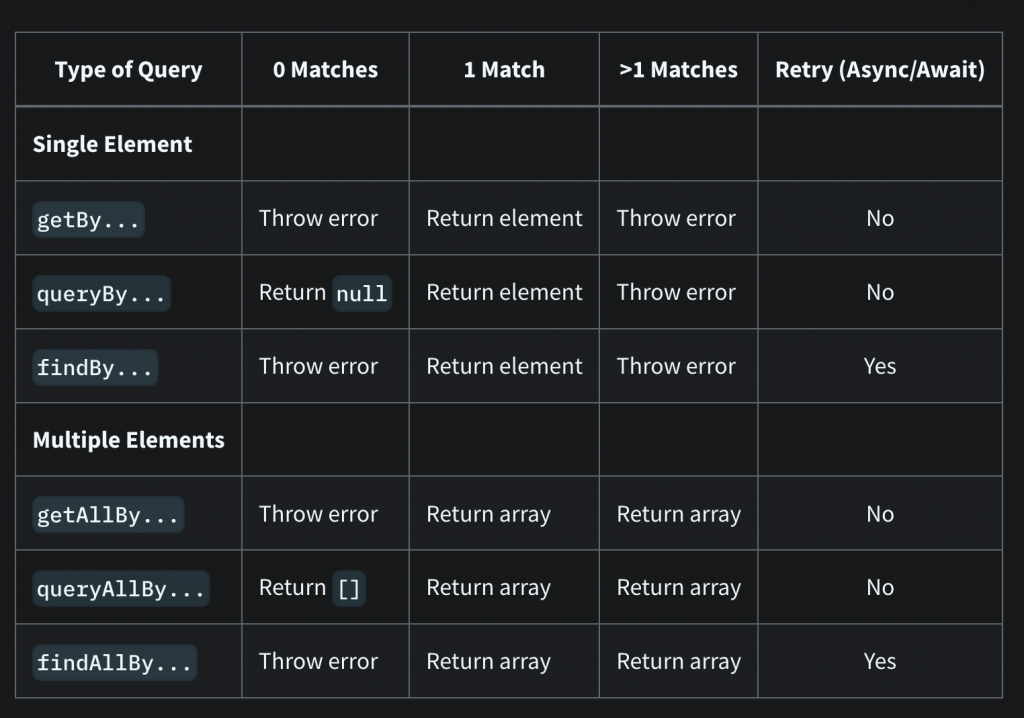
且 React Testing Library 希望我們能更關注在用戶的使用操作上,所以提供了非常多在模擬使用者查詢 DOM 節點的方法,例如底下幾個 Query 的方法:
以上表格取自 React Testing Library 官網。
除此之外也提供了很方便渲染 React 元件的 render 功能,以 Creat React APP 的 test 為例:
render 、screen、getBy… 等好用的功能皆是來自 React Testing Library !
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});
但 React Testing Library 本身無法幫我們運行測試,跟測試是否有通過,這些事情都是仰賴 Jest 的幫忙,所以兩者其實有著各自的分工。
看完以上的介紹,希望讓你可以了解 Jest 跟 React Testing Library 分別有著不同的作用, Jest 能幫你運行測試且擁有很多好用的方法,而 React Testing Library 能幫助你更容易捕捉 DOM ,所以在撰寫測試時搭配一起使用,能更順利的寫好測試。
Testing React with Jest and React Testing Library (RTL)
https://jestjs.io/zh-Hans/docs/api#testname-fn-timeout
https://stackoverflow.com/questions/66341449/testing-library-react-vs-jest
https://pjchender.dev/react/note-react-testing/
